Get started with Magento 1
From downloading the plugin to requesting your first test payment, learn how to get started with the Checkout.com for Magento 1 plugin.
This guide assumes that you have already installed Magento. In addition, you will need to be on a dedicated server, or have the enterprise version of Magento, to use this plugin.
Magento 1 end of life
On 30 June 2020, official support will end for all versions of Magento 1. Read our Magento 1 end of life page for more information.
Before you start
Create a test account
If you haven't already, create a test Checkout.com account.
Get your API keys
To set up our Magento plugin, you'll need three API keys: a secret one, a public one, and a private shared one. The first two are generated automatically upon account creation. The last one is generated when you create a webhook for your business.
Webhooks are notifications that we send when an event occurs on your account. For example, when a payment is captured. These are used by the Magento plugin to update the status of an order. Read more about webhooks.
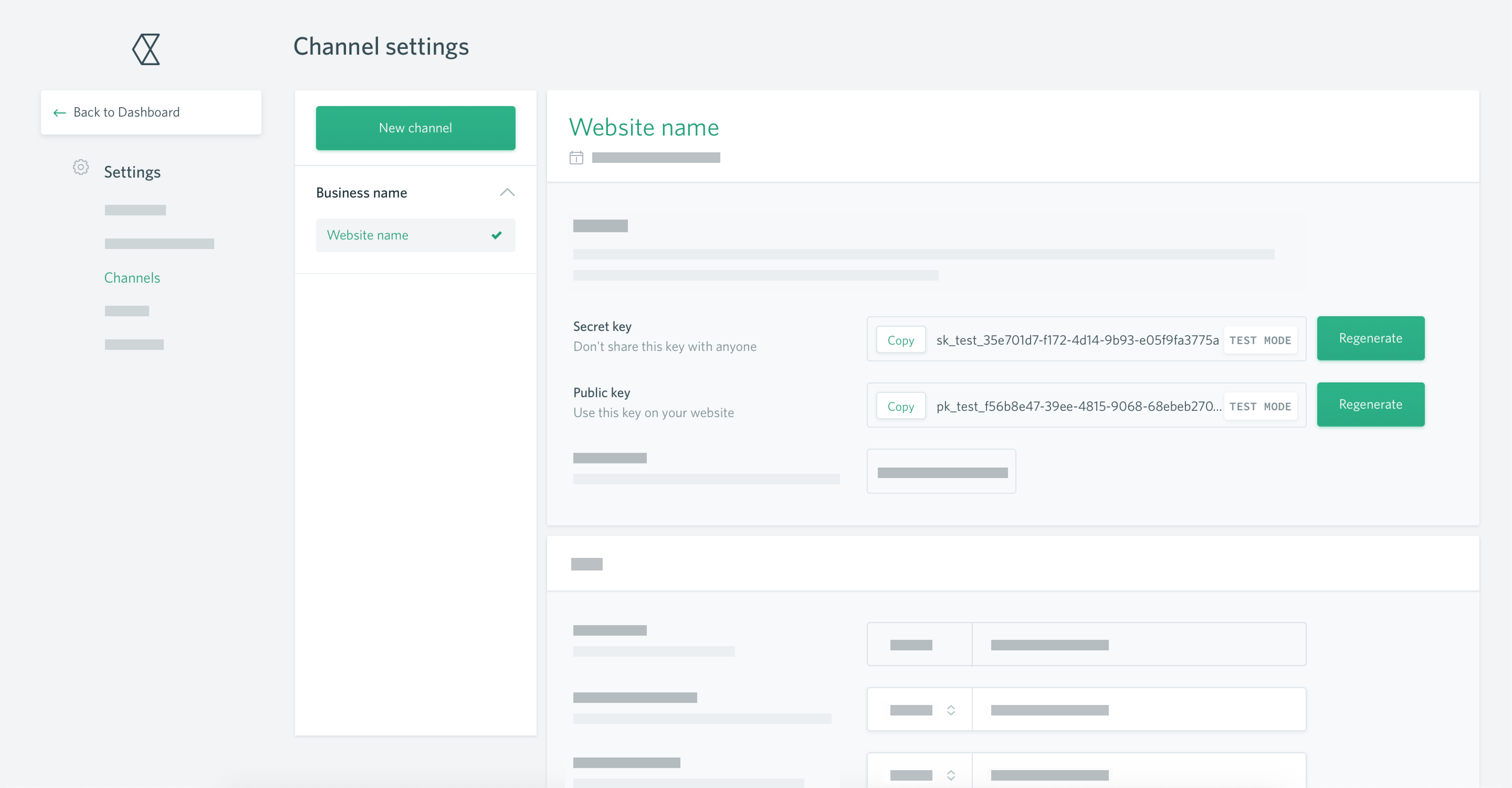
- Log in to your test account on the Hub sandbox.
- In the left menu, go to Settings > Channels, and make a note of your secret and public API keys.
- Scroll down to the Webhooks section of the page and click New webhook.
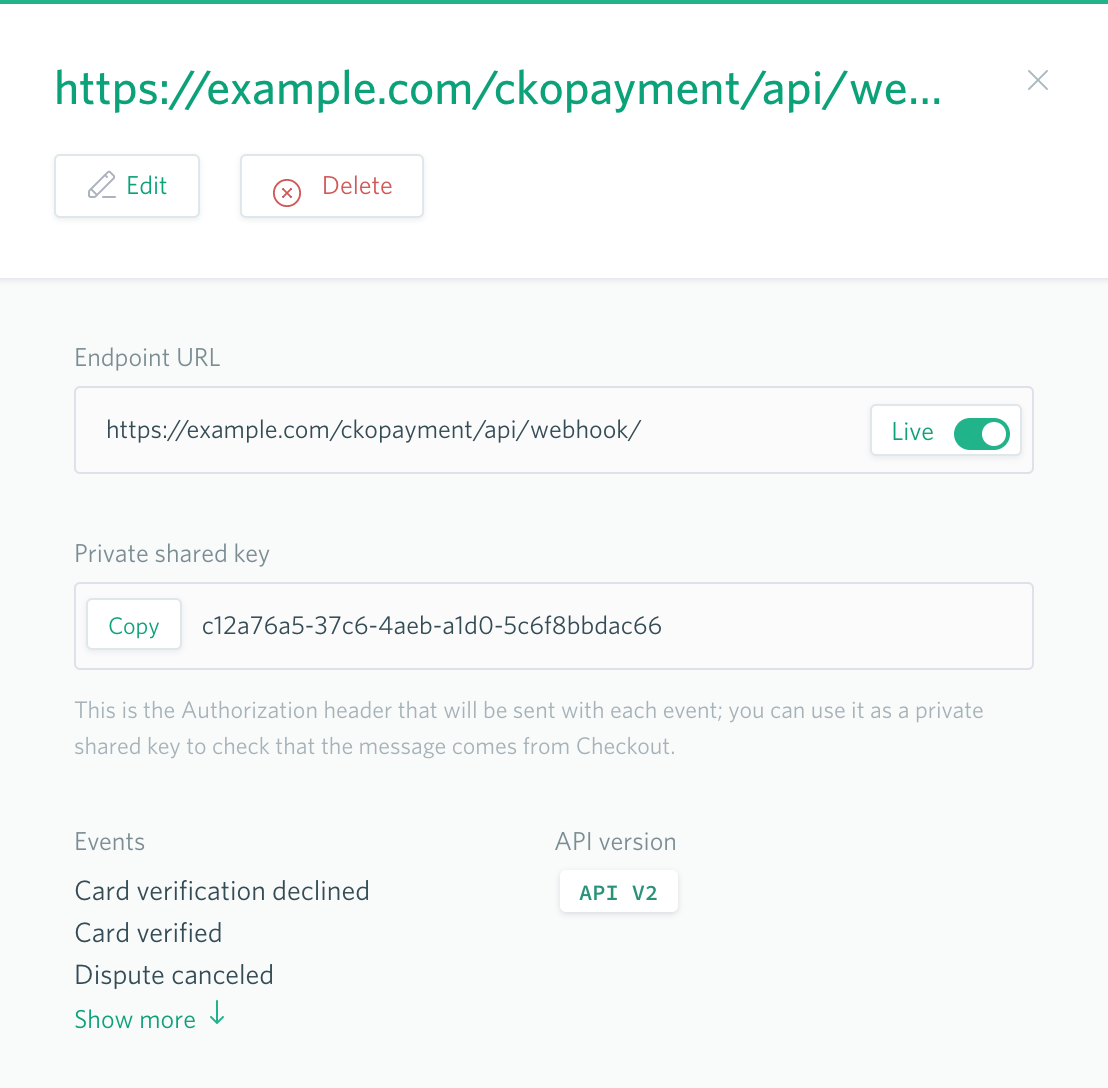
- Enter the following endpoint URL, replacing
example.comwith the URL of your shop:example.com/ckopayment/api/webhook/. Note: correctly configuring your webhooks is important; if they're incorrectly formatted, the plugin will not work. - Select API - v2.0.
- Tick Select all, then click Create webhook
- Click on the webhook you just created, and make a note of the private shared API key.



Install the Checkout.com for Magento plugin
There are two ways to install the plugin:
Using a .zip file
We recommend this method, as the .zip file will always contain the latest version of the plugin.
- Download the plugin from GitHub.
- Unzip the folder.
- Upload the
app,lib,jsandskinfolders to your Magento root directory, merging them with the corresponding folders in the root directory:[Root Directory]/app/..,[Root Directory]/lib/..,[Root Directory]/js/.., and[Root Directory]/skin/... You can use a file transfer protocol (FTP) application, like FileZilla, to do this. - Log in to your Magento Admin Panel, go to System > Configuration > Payment Methods (in the left menu, under Sales). If successful, you should now see Checkout.com on the list.
Using Magento Marketplace
- Purchase the extension from Magento Marketplace (it's free).
- Follow the installation instructions on the checkout page.
- Once you've installed the extension, log in to your Magento Admin Panel and go to System > Configuration > Payment Methods (in the left menu, under Sales). If successful, you should now see Checkout.com on the list.
You're now ready to configure the Magento plugin.
Configure the Checkout.com for Magento plugin
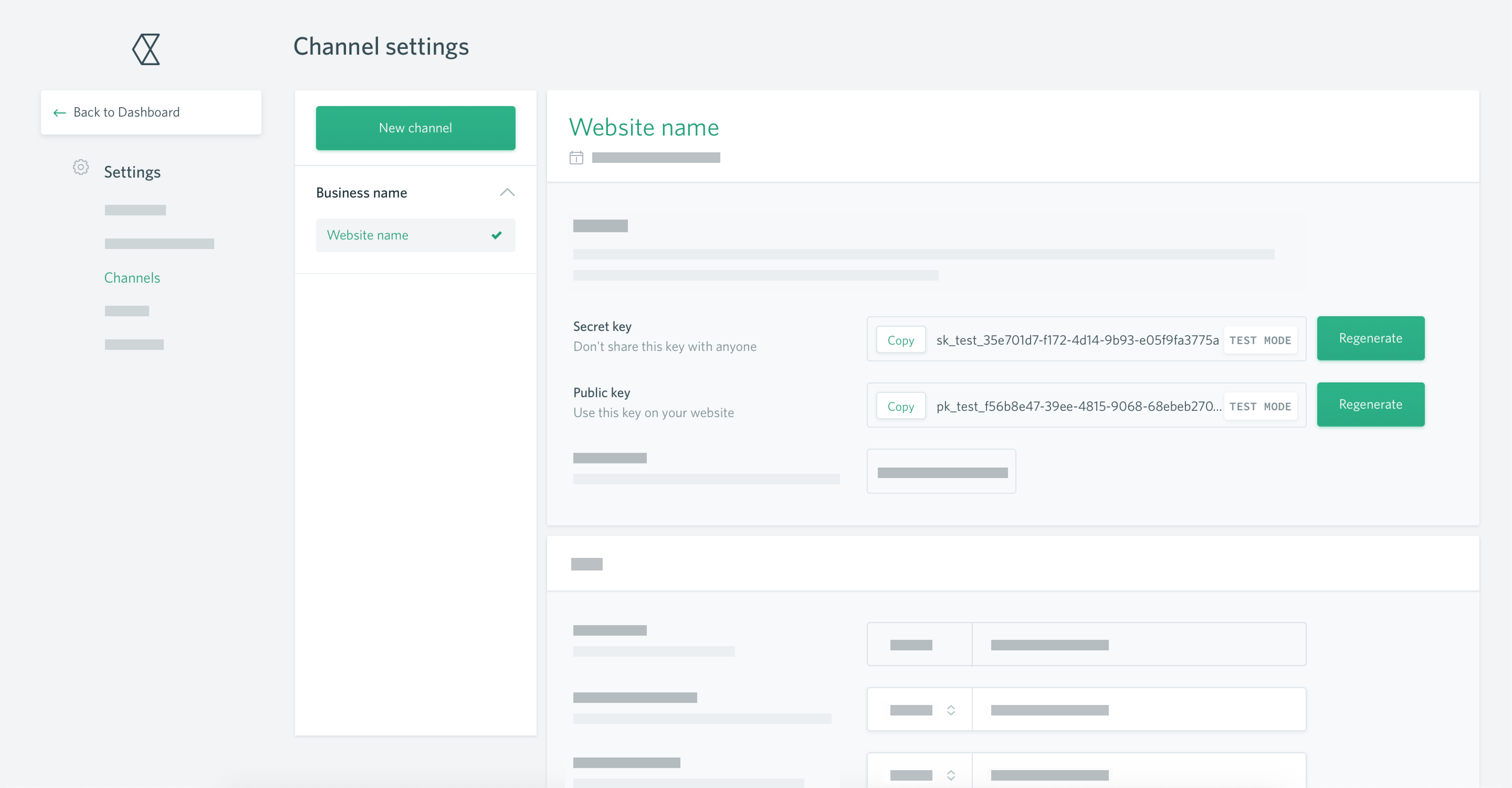
- Log in to your test account on the Hub sandbox.
- In the left menu, go to Settings > Channels, and make a note of your secret and public API keys.
- Scroll down to the Webhooks section of the page and click New webhook.
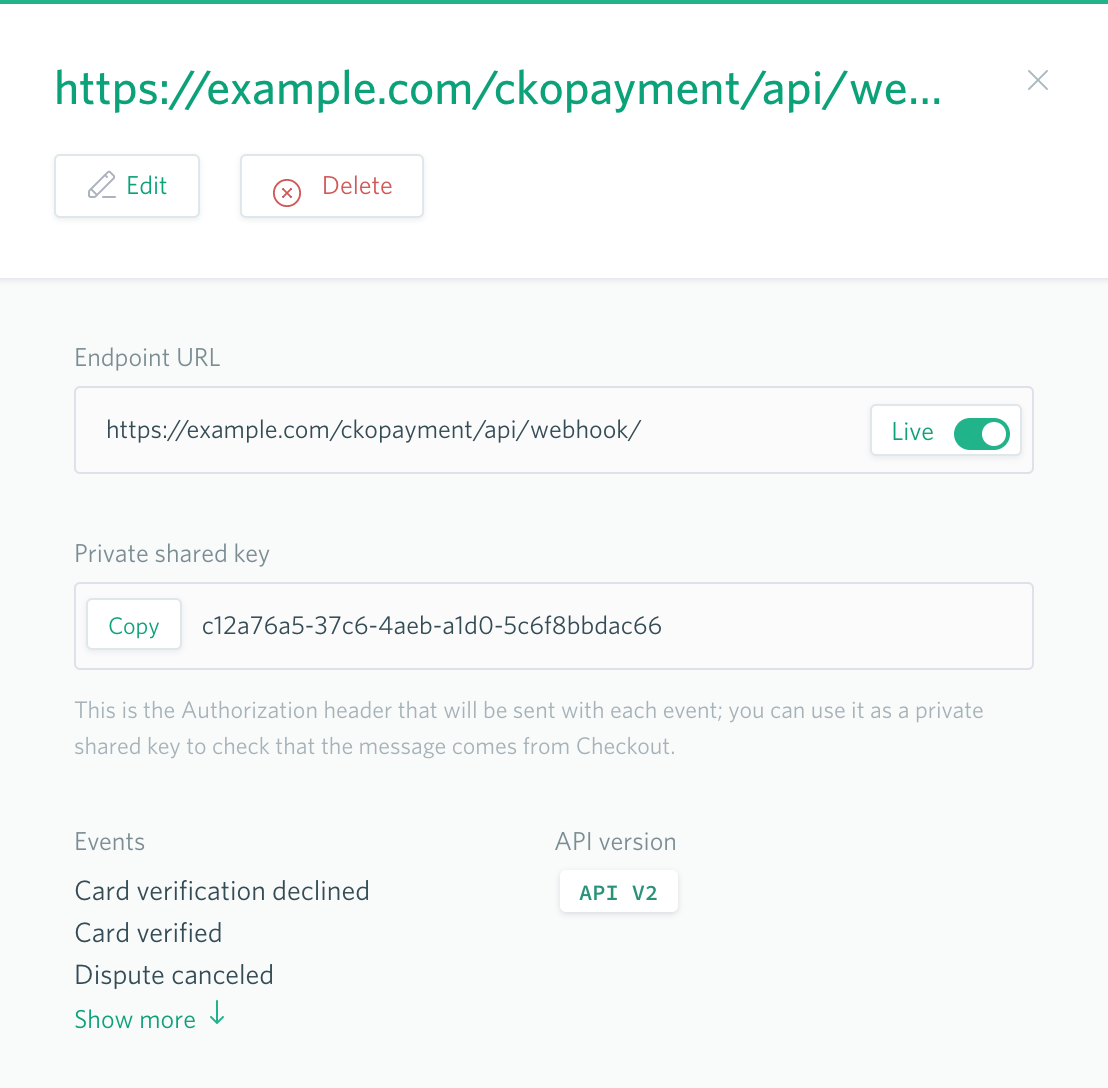
- Enter the following endpoint URL, replacing
example.comwith the URL of your shop:example.com/ckopayment/api/webhook/. Note: correctly configuring your webhooks is important; if they're incorrectly formatted, the plugin will not work. - Select API - v2.0.
- Tick Select all, then click Create webhook
- Click on the webhook you just created, and make a note of the private shared API key.



That's it! You're ready to start testing card payments.
Test your integration
- Go to your storefront and add a product to your cart.
- Go to your cart and proceed to the checkout.
- Enter the required billing details. You can put anything here, though we recommend using a real email address so you can receive the order confirmation.
- Select the Pay by Card with Checkout.com method.
- Enter the following card details:
- Number:
4242 4242 4242 4242 - Expiry date:
12/25 - CVV:
100
- Number:
- Click Place order, and you will be redirected to the order confirmation page. If you entered a real email address in the billing details, you'll also receive an order confirmation email.
- Log in to your Magento Admin Panel.
- Go to Sales > Orders. Your test order will be displayed there with a
pendingstatus. (The transaction will also appear in the Payments section of your sandbox Hub account.) This indicates that the payment has been successfully captured.
You can now either go live as-is or extend your configuration.
Troubleshooting
If this test does not work, first check you have configured your webhooks correctly. For the plugin to work, they must be formatted correctly. If you have configured them properly, check your server; if it's password-protected or it restricts unfamiliar IP addresses, it may be blocking webhook notifications. Contact our Integration Team at [[email protected]](mailto: [email protected]) if you need help.
Further testing
You'll find more test cards and a range of scenarios to trigger in our testing guide.
Go live
If you're happy with the outcome of your testing and want to start taking payments right away, please contact our sales team in order to move to a live account.
Before you go live, remember to:
- Switch the enviornment to Live in the plugin's settings.
- Update your public, secret and private shared API keys in the plugin's settings with the keys from your live Hub account.
- Configure the redirection and webhook URLs in your live Hub account.
Extend your configuration
You can extend your configuration to add more payment methods, use 3D Secure payments and more.
Can we help?
Thanks for using Checkout.com. If you need any help or support, then message our support team at [email protected].
Updated 8 months ago