Get started with WooCommerce
From downloading the plugin to requesting your first test payment, learn how to get started with the Checkout.com for WooCommerce plugin.
This guide assumes that you have already set up WooCommerce on your WordPress instance.
Before you start
Create a test account
If you haven't already, create a test Checkout.com account.
Get your API keys
In order to set up WooCommerce, you'll need three API keys: a secret one, a public one, and a private shared one. The first two are generated automatically upon account creation. The last one is generated when you configure a webhook for your business.
Webhooks are notifications that we send when an event occurs on your account. For example, when a payment is captured. These are used by the WooCommerce plugin to update the status of an order. Read more about webhooks.
- Log in to your test account on the Hub sandbox.
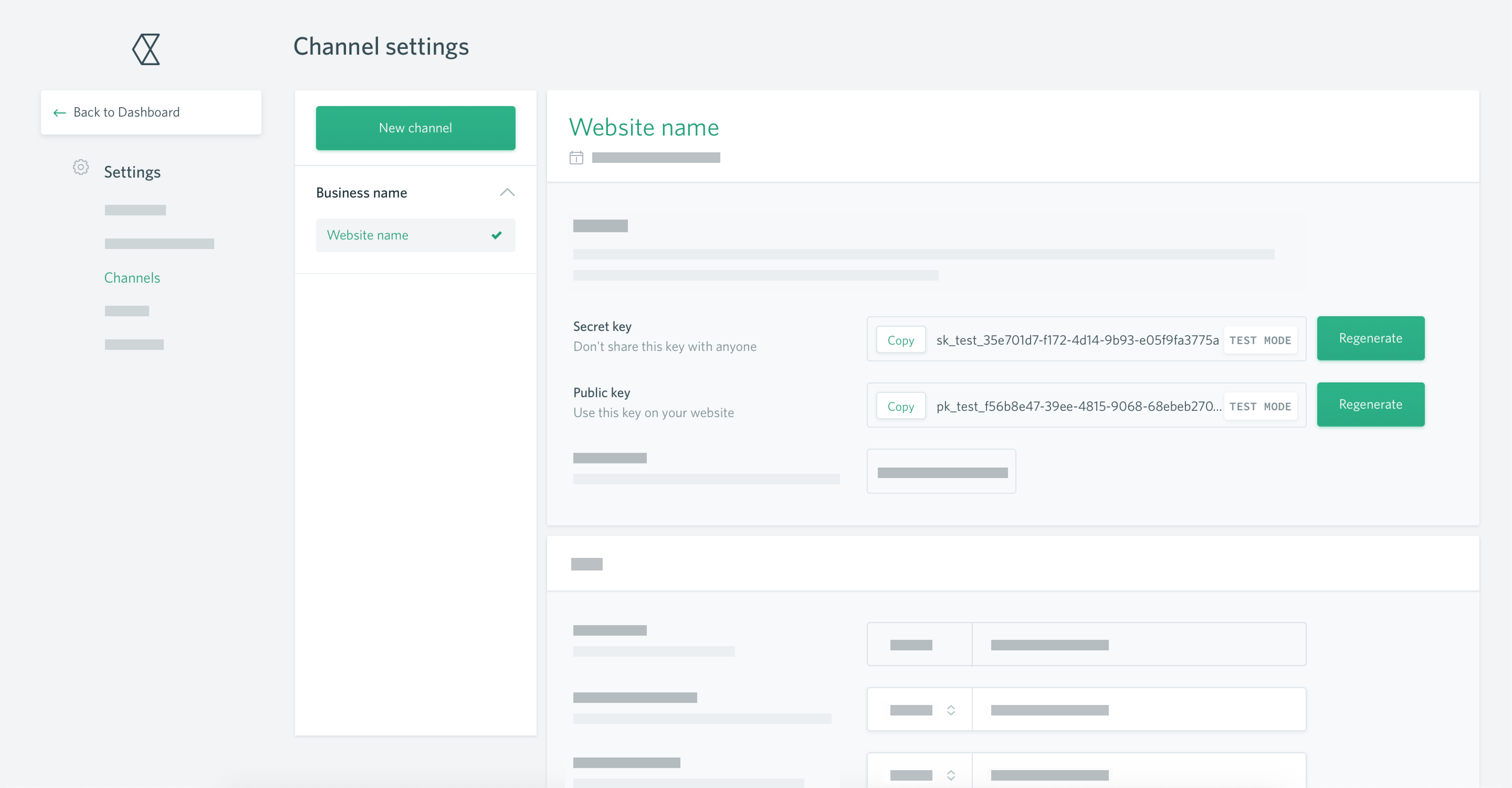
- In the left menu, click Settings > Channels.
- Make note of your secret and public API keys.

- Scroll down to the Webhooks section of the page and click New webhook.
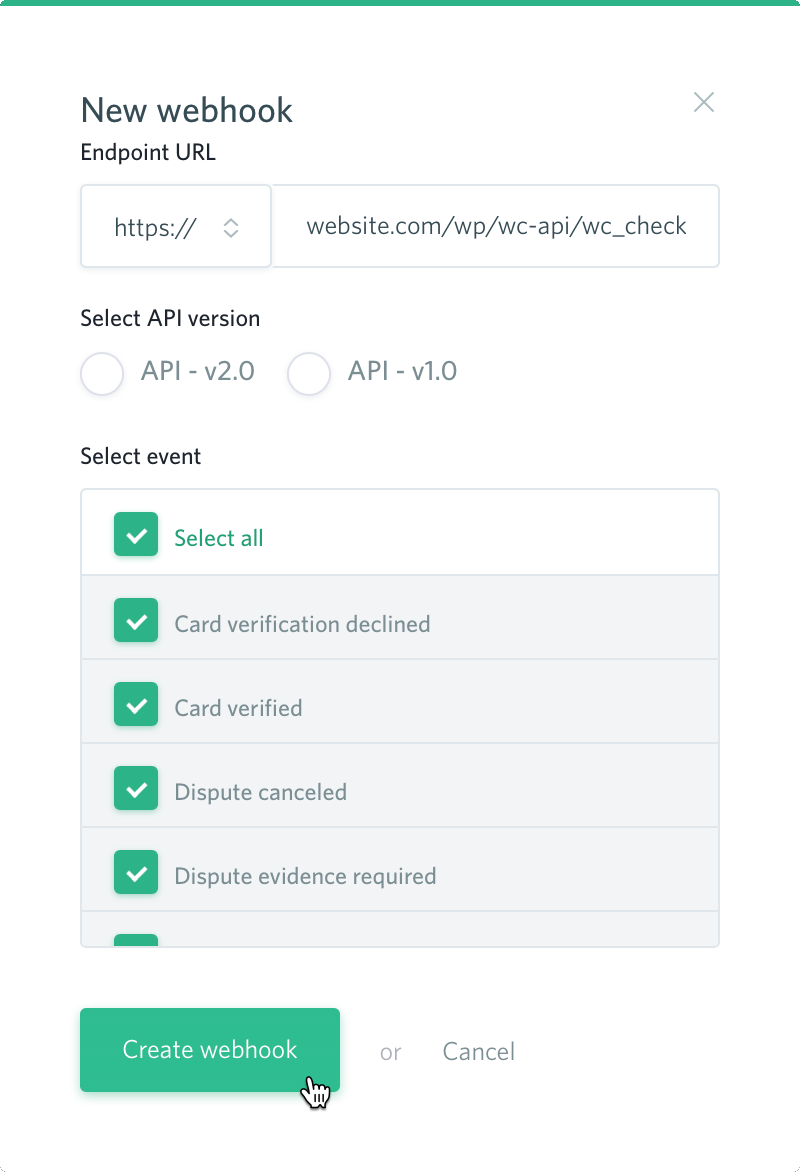
- Enter the following endpoint URL, replacing
{example.com}with the URL of your shop:
{example.com}/wc-api/wc_checkoutcom_webhook - Select API - v2.0.
- Tick Select all events, then click Create webhook.

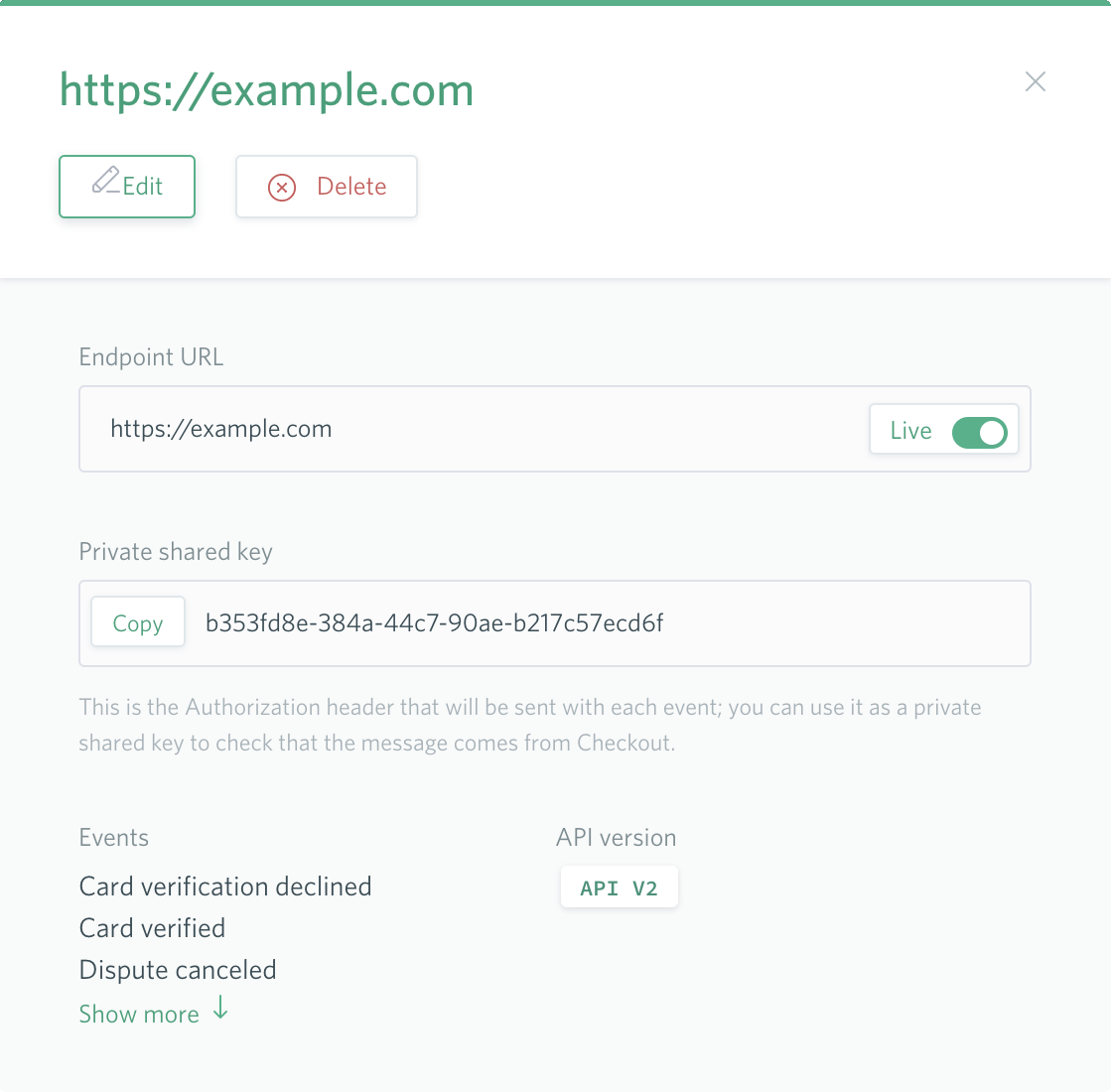
- Click on the webhook you just created. Make note of the private shared API key.

Check that you have no previous version of the plugin
- Log in to WordPress as an administrator.
- In the left menu, click Plugins.
- Look for any plugins that have
Checkout.comin the name. If you find one, click Delete or click Deactivate then click Delete.

Install the Checkout.com for WooCommerce plugin
There are two ways to install the plugin:
Using the WordPress Plugin Directory
- Log in to WordPress as an administrator.
- In the left menu, click Plugins > Add New.
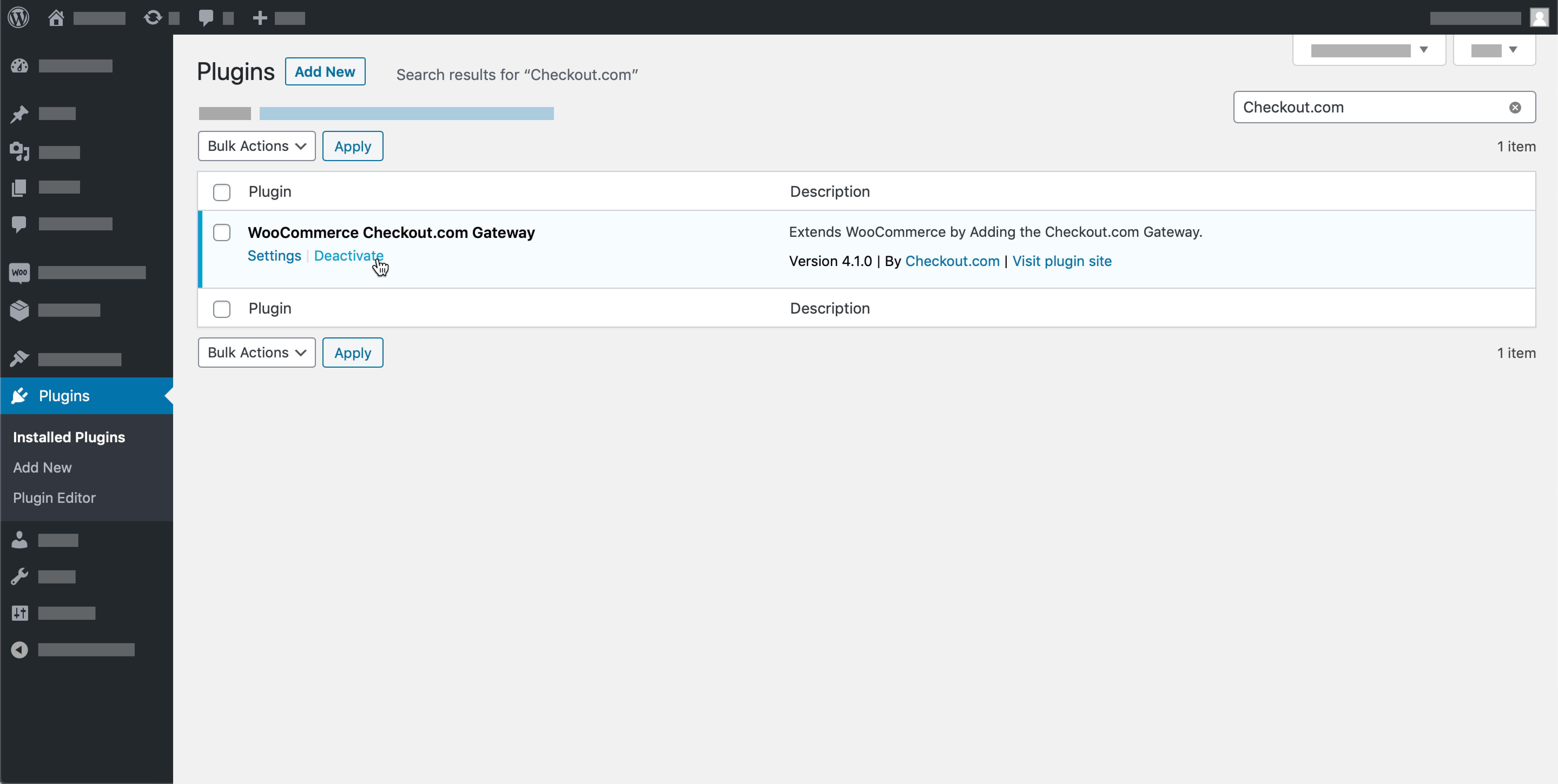
- In the search bar in the top right, type
Checkout.comthen press the Enter key. - Click Install Now.
- Click Activate.
After the plugin is activated, you are taken to the Installed Plugins screen. You can now configure WooCommerce.
Using a .zip file
- Download the plugin from Github.
- Unzip the file.
- Zip the
woocommerce-gateway-checkout-comfolder. - Log in to WordPress as an administrator.
- In the left menu, click Plugins > Add New.
- Click Upload Plugin.
- Click Choose File, select the .zip then click Install Now. A success message is displayed when the plugin installation has finished.
- Click Activate Plugin.
After the plugin is activated, you are taken to the Installed Plugins screen. You can now configure WooCommerce.
Configure the Checkout.com for WooCommerce plugin
- Log in to WordPress as an administrator.
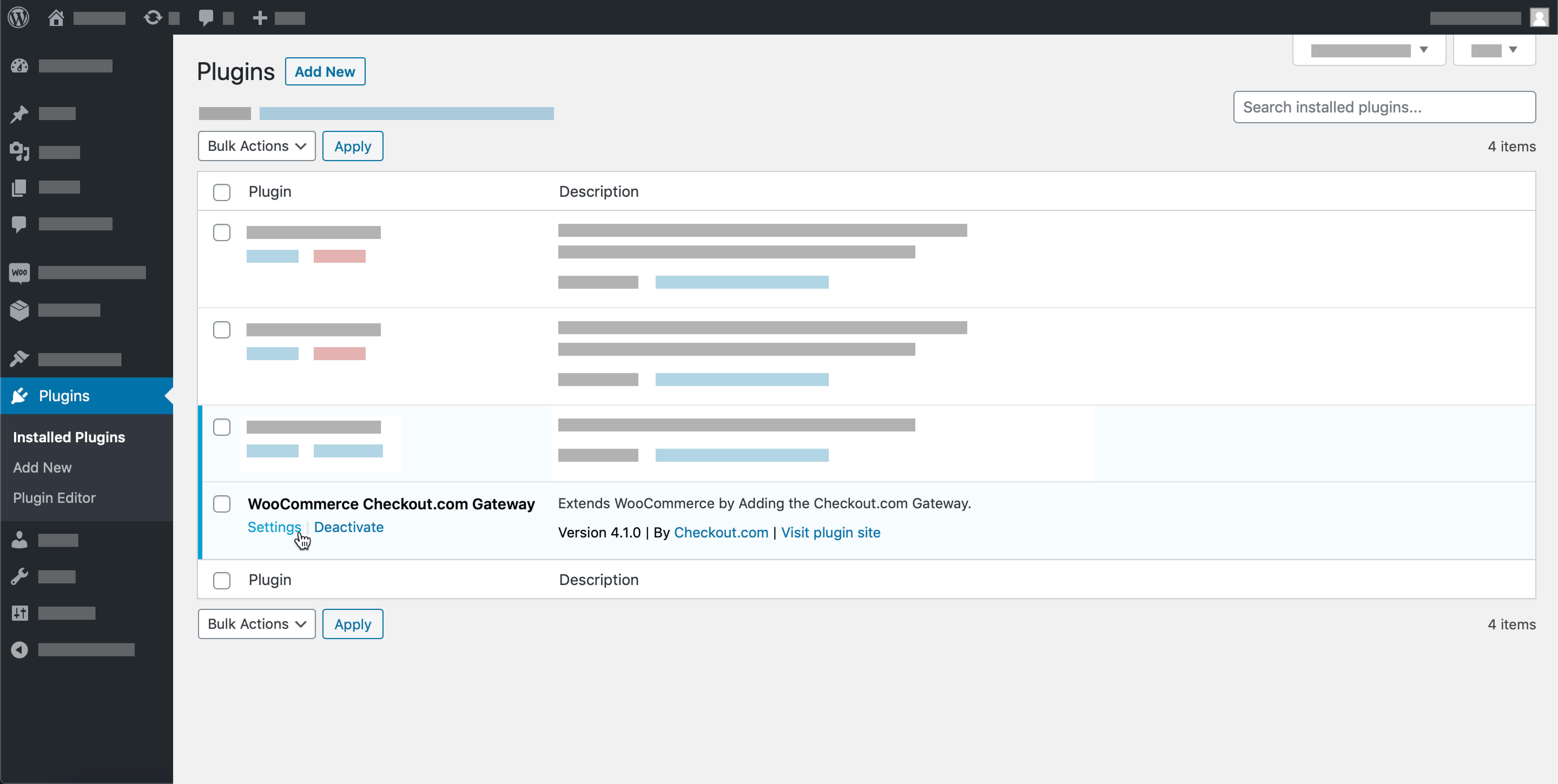
- In the left menu, click Plugins.
- Find the Checkout.com plugin and click on Settings below it.

- Tick Enable Checkout.com card payments.
- Set the environment to Sandbox.
- Choose a payment option title. This will be displayed to customers on your checkout page.
- Enter your secret key, public key, and private shared key. Instructions on how to get these can be found here
- Click Save changes.
- Click the Card Settings tab, then click Save changes. Do the same for the Order Settings. This will activate our default configuration.
That's it! You're ready to start testing.
Test your integration
- Go to your shop's public URL and add a product to your cart.
- Go to your cart then proceed to the checkout.
- Enter the required billing details. You can put anything here, though we recommend using a real email address so that you can receive the order confirmation.
- Select the Checkout.com payment method.
- Enter the following card details:
- Number:
4242 4242 4242 4242 - Expiry date:
12/25 - CVV:
100
- Number:
- Tick the terms and conditions box.
- Click Place order. You are redirected to the order confirmation page. If you entered a real email address in the billing details, you'll also receive an order confirmation email.
- Log in to your Wordpress account as an administrator.
- Click WooCommerce in the left menu. Your test order is displayed and has a status of
Processing. This indicates that the payment has been successfully captured and that your webhooks are set up correctly.
You can now either go live as-is or extend your configuration.
Further testing
You'll find more test cards and a range of scenarios to trigger in our testing guide.
Go live
If you're happy with the outcome of your testing and want to start taking payments right away, please contact our sales team in order to move to a live account.
Extend your configuration
You can extend your configuration to add more payment methods or use 3DS.
Can we help?
Thanks for using Checkout.com. If you need any help or support, then message our support team at [email protected].
Updated 8 months ago